
こんにちはkiです!
ワードプレスを始めて1カ月が経とうとしています。最初はただただブログを書いてみるという作業をしている段階でホームページをいじってみるとかは全く出来ていませんでした。ブロガーさんのをみるとデザインに凝っていてカッコいいなぁと思うばかりです。そんな中で自分にも改善できるところないかなと色々いじっていました。
カテゴリーを表示させて見やすくすることは基本的に皆さんやっていて、自分もしてみましたが、始めわけわからんくらい時間がかかってしましました(T . T)
忘備録としてまとめたいと思ったので書いておこうと思います。
WordPressのメニュー➡︎カテゴリー表示の仕方

これが始めの画面、画像左にメニューがあり、ここを押すと、
このようにサンプルページというカテゴリーが開いてきます。
これだと、今まで投稿したカテゴリーごとに表示されていないので、カテゴリーを表示させる設定をします。
設定方法
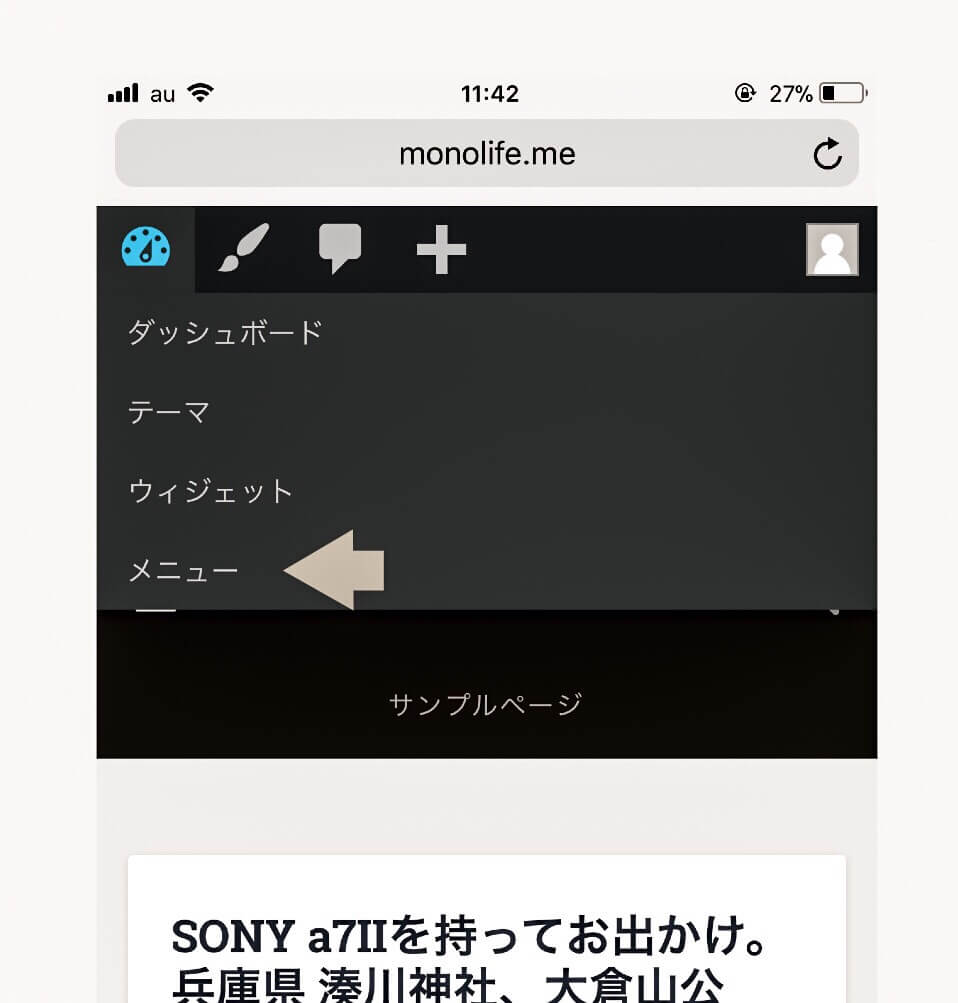
トップページ左上のに時計のようなマークがあります。
 そこをタップすると
そこをタップすると
4つの項目が出て来るので上から4つ目のテーマをタップします。そうすると下の画像のような画面になります。

この画面から下に移動していくと

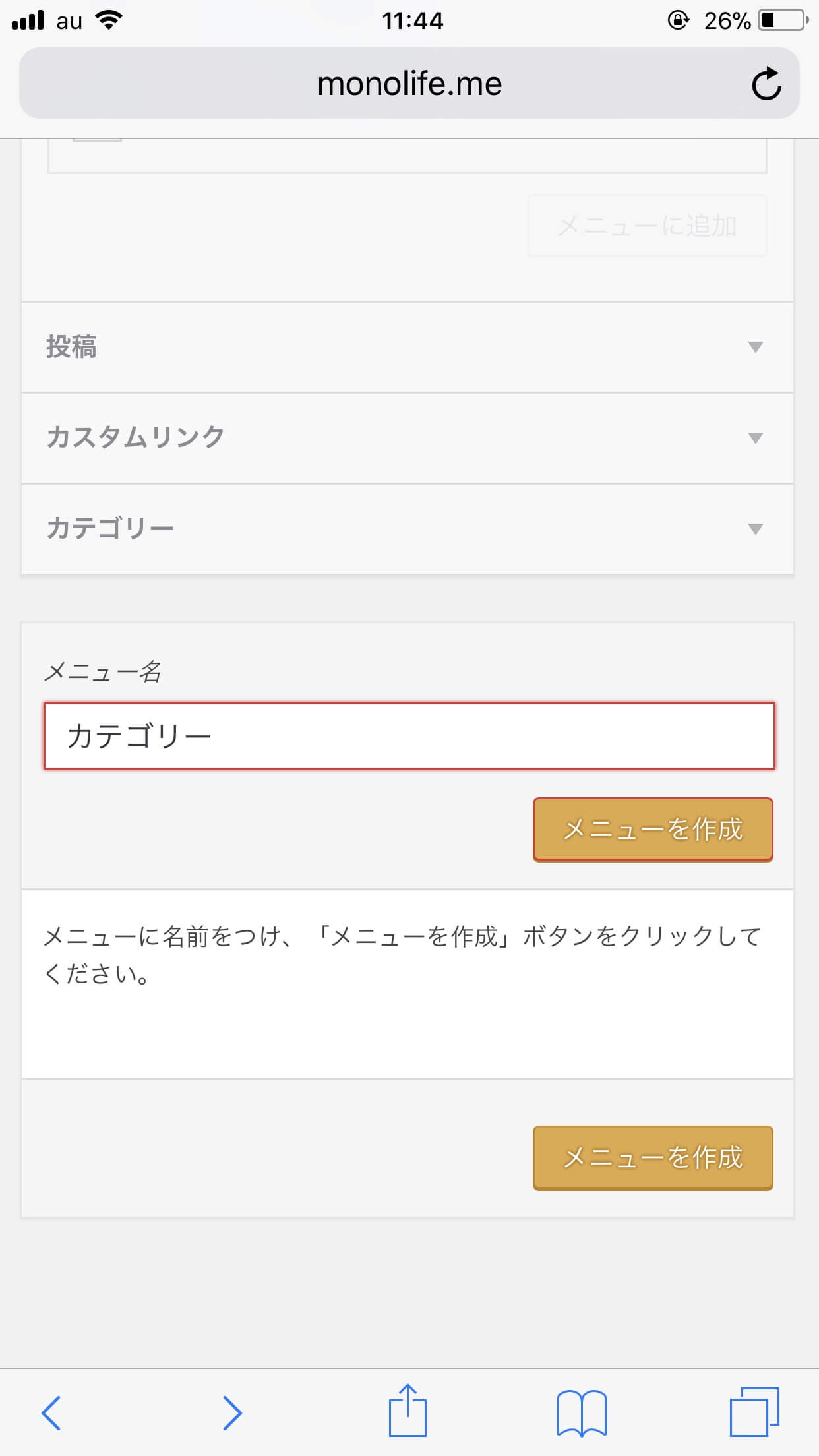
メニュー名という場所があります。何か自分でメニュー名を作成して、【メニューを作成】をタップ。少し上にカテゴリーというタブがあるのでタップすると
 さっきメニューを作成をタップした部分から少し上に移動するとカテゴリーというタブがあるのでそこを押すと今まで作成したカテゴリーが全て出てきます。必要なカテゴリーを選択するか、【メニューに追加】の左側にある【すべて選択】を選択すると今まで作成したカテゴリーすべてが選択されます。そして、【メニューに追加】をタップすると確定されます。
さっきメニューを作成をタップした部分から少し上に移動するとカテゴリーというタブがあるのでそこを押すと今まで作成したカテゴリーが全て出てきます。必要なカテゴリーを選択するか、【メニューに追加】の左側にある【すべて選択】を選択すると今まで作成したカテゴリーすべてが選択されます。そして、【メニューに追加】をタップすると確定されます。

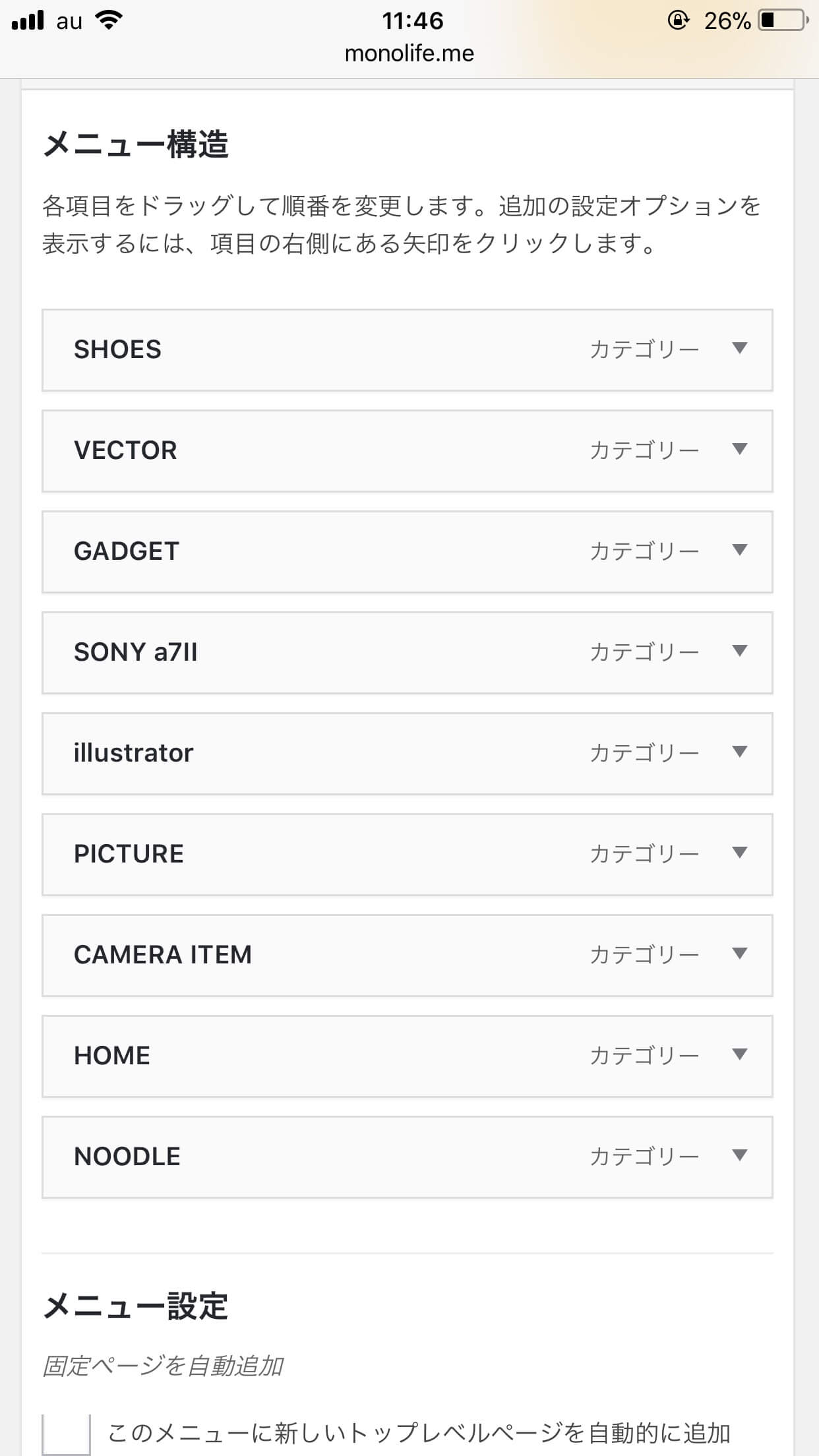
メニュー名を作成した場所に戻ると、カテゴリー構造という欄に選択したカテゴリーが反映されています。これを確認し、メニュー保存を押すと完了です。

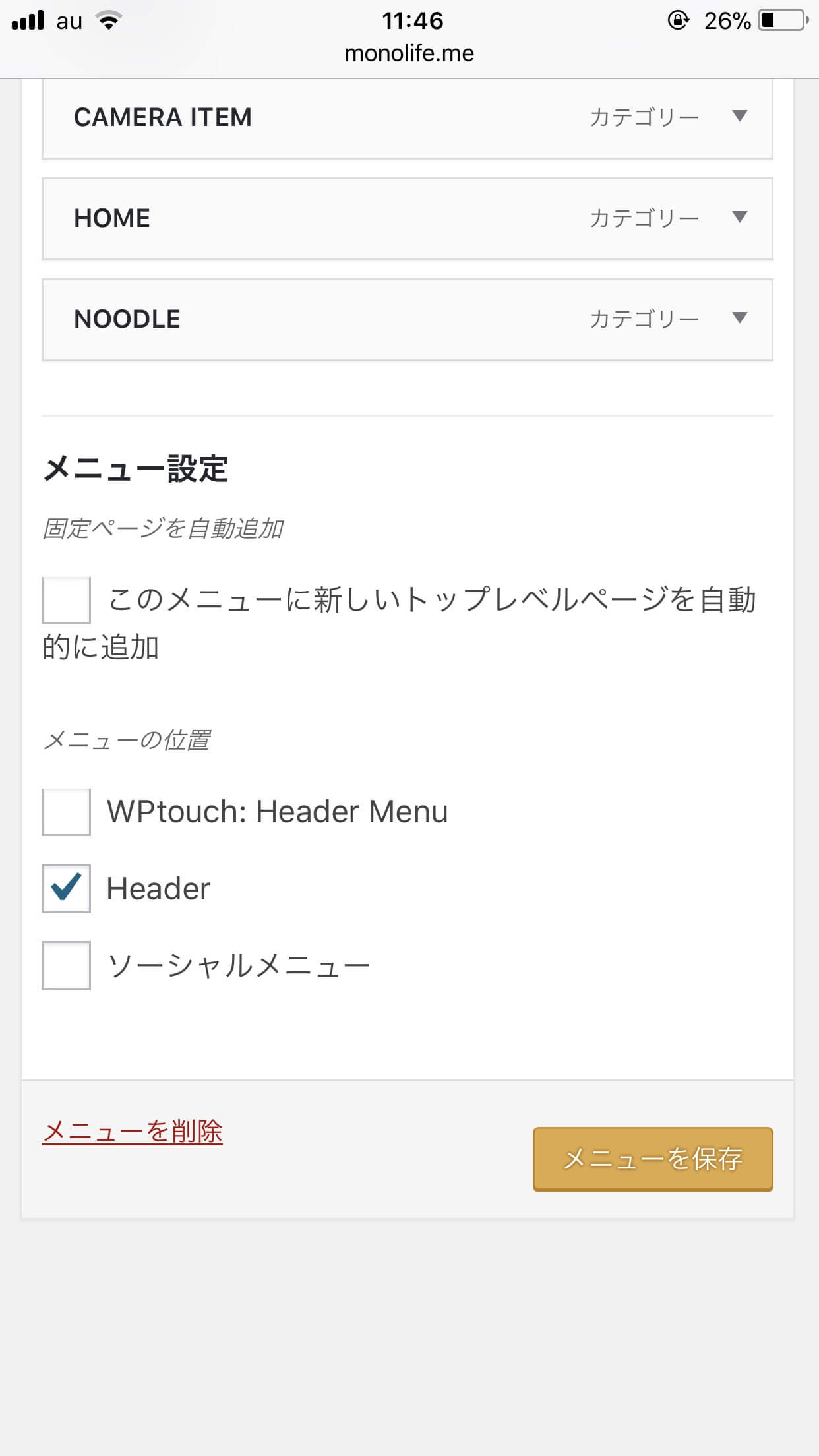
最後に1番下にいき、【Header】にチェックを入れ、【メニューを保存】を押す。これで設定完了です!

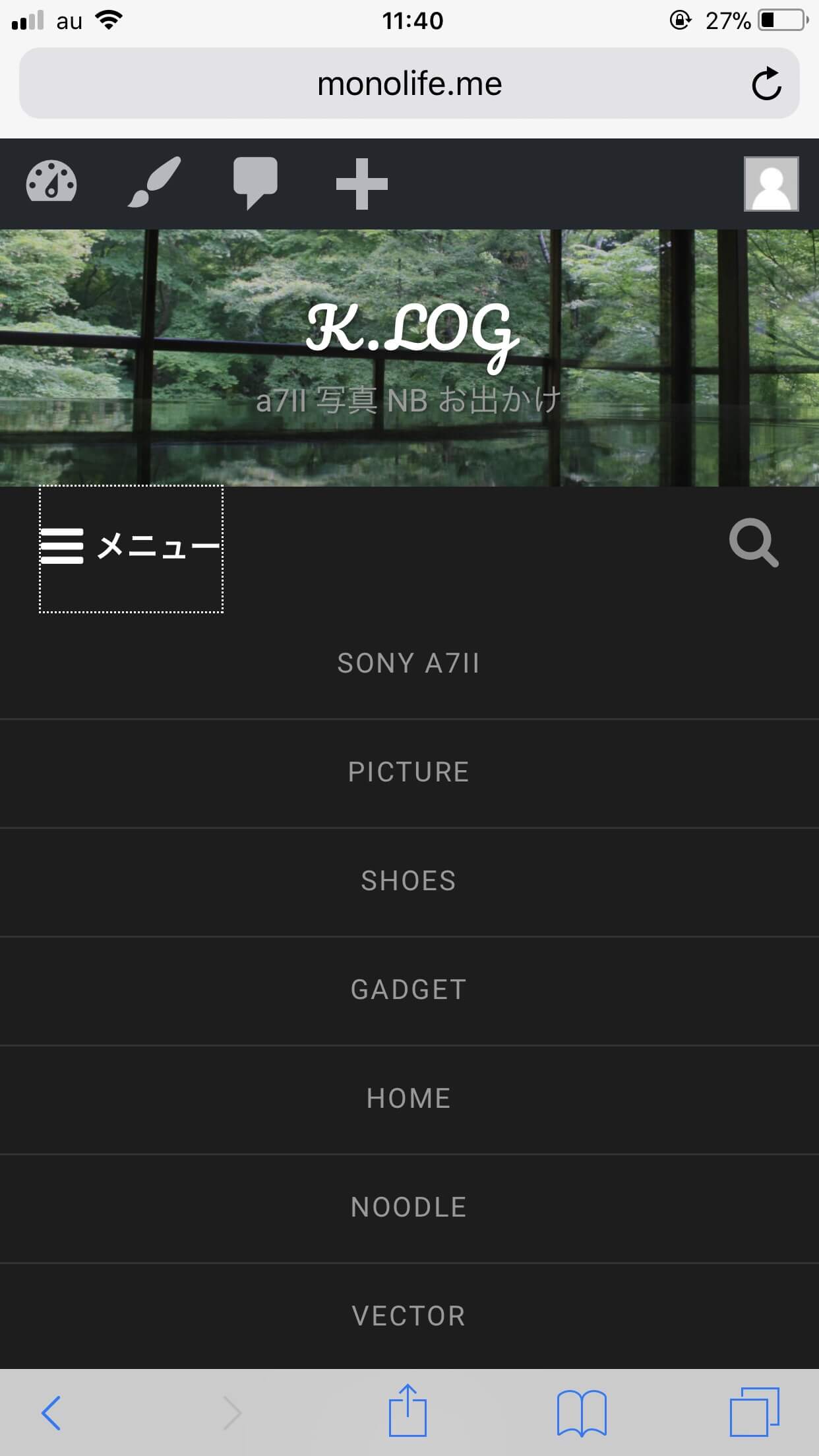
始めのページに戻ってメニューをタップすると

さっき選択したカテゴリーが実際に反映されています。
まとめ
トップページのメニューに今まで自分で作ったカテゴリーを表示させる方法でした。